Photoshop เทคนิคการตัดแปะ Logo แบบเนียนๆ

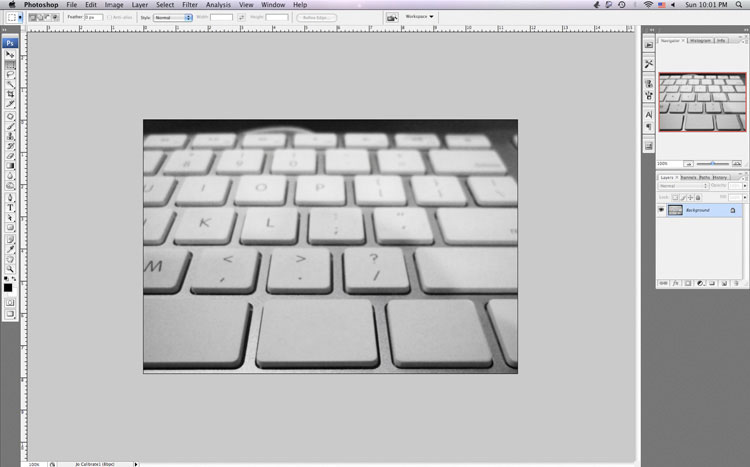
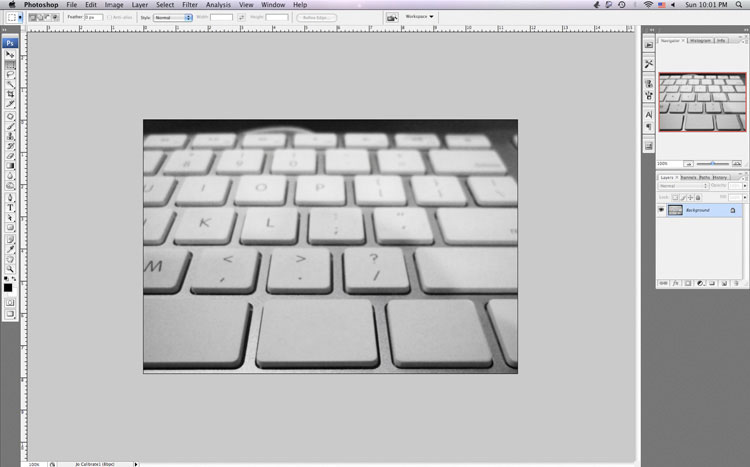
1. เริ่มกันที่เปิดภาพที่จะใช้เป็น background สำหรับแปะโลโก้ก่อนครับ จากภาพนี้ ผมจะเอาโลโก้ของ TechXcite มาแปะลงบนแป้นคีย์บอร์ดครับ
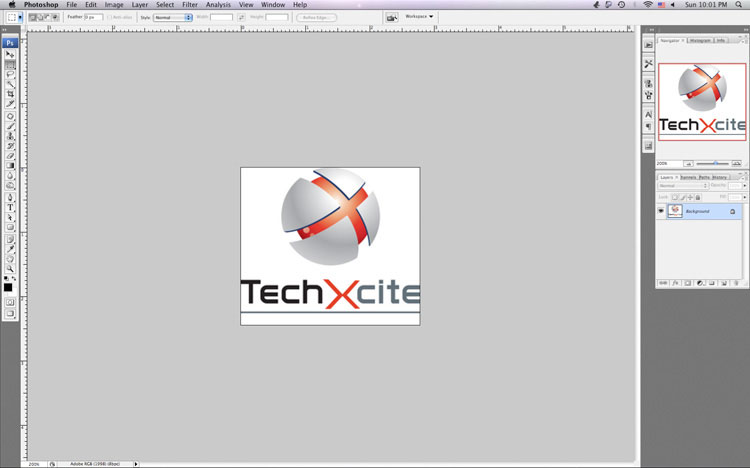
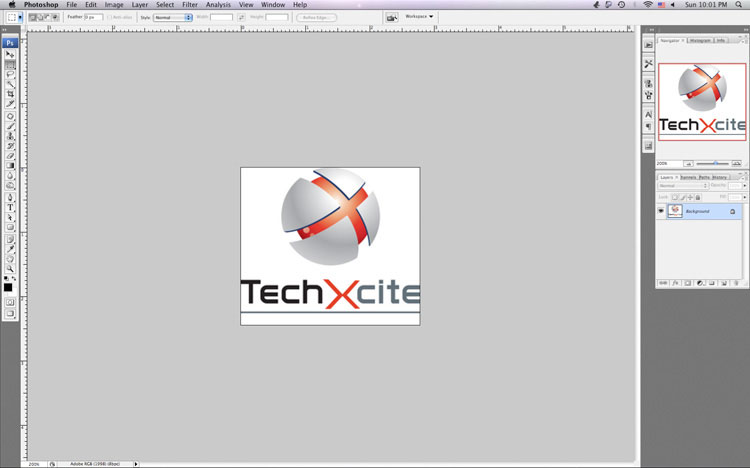
 2. เปิดภาพโลโก้ที่จะนำมาใช้ตัดต่อ
2. เปิดภาพโลโก้ที่จะนำมาใช้ตัดต่อ
 Note : ภาพโลโก้ที่จะนำมาใช้ควรมีพื้นหลังเป็นสีขาวนะครับ ถ้าพื้นหลังเป็นสีอื่นวิธีนี้อาจจะไม่ได้ผลเท่าที่ควร
สำหรับวิธีโดยทั่วๆไปที่เพื่อนๆหลายคนอาจจะใช้ก็คือการใช้ Magic Wand จิ้มพื้นสีขาวแล้ว delete เพื่อนเอาพื้นหลังออก วิธีนี้อาจทำให้เหลือขอบเหลี่ยมๆ เป็นพิกเซลได้ ซึ่งจะทำให้ภาพที่ออกมาดูแล้วไม่เนียนตาครับ เรามาลองวิธีของผมกันดีกว่า
3. ลาก Layer ของโลโก้เข้ามาไว้ใน Layer ที่จะใช้เป็น Background
Note : ภาพโลโก้ที่จะนำมาใช้ควรมีพื้นหลังเป็นสีขาวนะครับ ถ้าพื้นหลังเป็นสีอื่นวิธีนี้อาจจะไม่ได้ผลเท่าที่ควร
สำหรับวิธีโดยทั่วๆไปที่เพื่อนๆหลายคนอาจจะใช้ก็คือการใช้ Magic Wand จิ้มพื้นสีขาวแล้ว delete เพื่อนเอาพื้นหลังออก วิธีนี้อาจทำให้เหลือขอบเหลี่ยมๆ เป็นพิกเซลได้ ซึ่งจะทำให้ภาพที่ออกมาดูแล้วไม่เนียนตาครับ เรามาลองวิธีของผมกันดีกว่า
3. ลาก Layer ของโลโก้เข้ามาไว้ใน Layer ที่จะใช้เป็น Background
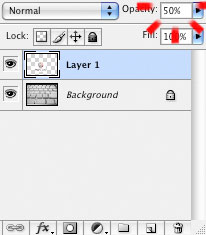
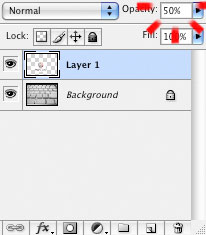
 4. ปรับค่า Opacity ลงไปที่ 50 % เพื่อที่เราจะได้ปรับขนาดภาพได้เข้ากับขนาดแป้นคีย์บอร์ดได้พอดี
4. ปรับค่า Opacity ลงไปที่ 50 % เพื่อที่เราจะได้ปรับขนาดภาพได้เข้ากับขนาดแป้นคีย์บอร์ดได้พอดี

 5. เลือกคำสั่ง Free Transform โดยการกด Crlt+T เราจะเป็นกรอบสำหรับย่อขยายขึ้นมาพร้อมมุมทั้งสี่มุมสำหรับขยับ
ทำการปรับตัวโลโก้ให้ได้ระนาบเดียวกับแป้นคีย์บอร์ด
5. เลือกคำสั่ง Free Transform โดยการกด Crlt+T เราจะเป็นกรอบสำหรับย่อขยายขึ้นมาพร้อมมุมทั้งสี่มุมสำหรับขยับ
ทำการปรับตัวโลโก้ให้ได้ระนาบเดียวกับแป้นคีย์บอร์ด
 Note : ปรกติ Free Transform จะปรับได้ในลักษณะสี่เหลี่ยมเท่านั้น หากจะต้องการปรับมุมแต่ละมุมอย่างอิสระ ให้กด Controlค้างไว้แล้วนำลูกศรไปคลิกตรงมุมที่จะปรับ จากนั้นเราก็จะสามารถปรับมุมแต่ละมุมได้อย่างอิสระแล้วครับ
Note : ปรกติ Free Transform จะปรับได้ในลักษณะสี่เหลี่ยมเท่านั้น หากจะต้องการปรับมุมแต่ละมุมอย่างอิสระ ให้กด Controlค้างไว้แล้วนำลูกศรไปคลิกตรงมุมที่จะปรับ จากนั้นเราก็จะสามารถปรับมุมแต่ละมุมได้อย่างอิสระแล้วครับ

 6. กลับไปปรับ Opacity คืนเป็น 100% แล้วมาลุยกันต่อ
6. กลับไปปรับ Opacity คืนเป็น 100% แล้วมาลุยกันต่อ
 7. ทีนี้ก็ถึงตาเจ้าคำสั่งที่เพื่อนๆอาจจะเคยเห็นกันทุกครั้งแต่ไม่รู้ว่ามันเอาไปใช้ทำอะไรกันแล้วนะครับ
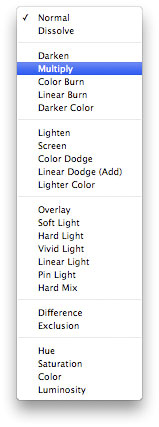
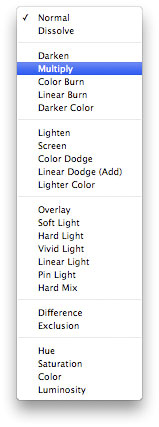
จากตรง Layer Panel ให้เพื่อนๆไปกดตรงที่ Layer Effect ข้างๆที่เราไปปรับค่า Opacityนั่นแหละครับ ปรกติมันจะตั้งไว้เป็น Normal ให้เราไปเลือกเป็น Multiply
7. ทีนี้ก็ถึงตาเจ้าคำสั่งที่เพื่อนๆอาจจะเคยเห็นกันทุกครั้งแต่ไม่รู้ว่ามันเอาไปใช้ทำอะไรกันแล้วนะครับ
จากตรง Layer Panel ให้เพื่อนๆไปกดตรงที่ Layer Effect ข้างๆที่เราไปปรับค่า Opacityนั่นแหละครับ ปรกติมันจะตั้งไว้เป็น Normal ให้เราไปเลือกเป็น Multiply
 ไม่ต้องตกใจครับ ไม่ต้องตกใจ โลโก้ของเราแทรกตัวลงไปบนคีย์บอร์ดในรูปแบบไม่ต้องตัดต่ออะไรทั้งนั้นครับ ด้วยวิธีนี้ ส่วนที่เป็นสีขาวของLayer จะถูกทำให้โปร่งใส ดังนั้นโลโก้ที่เราวางลงไปจึงผสานกลืนลงไปในภาพอย่างแนบเนียนครับ
ไม่ต้องตกใจครับ ไม่ต้องตกใจ โลโก้ของเราแทรกตัวลงไปบนคีย์บอร์ดในรูปแบบไม่ต้องตัดต่ออะไรทั้งนั้นครับ ด้วยวิธีนี้ ส่วนที่เป็นสีขาวของLayer จะถูกทำให้โปร่งใส ดังนั้นโลโก้ที่เราวางลงไปจึงผสานกลืนลงไปในภาพอย่างแนบเนียนครับ
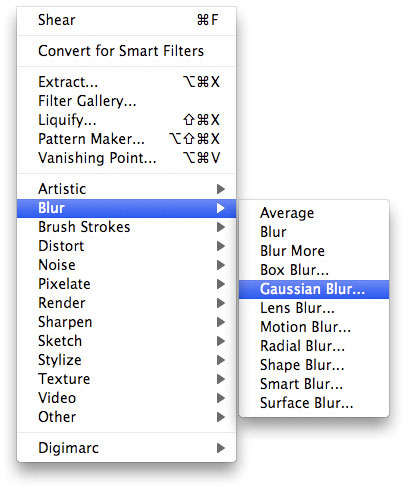
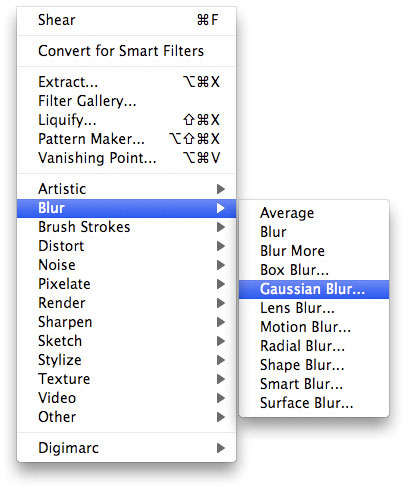
 8. แต่เพื่อความเนียนระดับโปร เราจะเห็นว่าภาพคีย์บอร์ดต้นฉบับนั้นมีความเบลออยู่เล็กน้อย ดังนั้นเราจึงควรเข้าไปปรับโลโก้ของเราให้เบลอในระดับใกล้เคียงกันด้วยคำสั่ง Gaussian Blur
8. แต่เพื่อความเนียนระดับโปร เราจะเห็นว่าภาพคีย์บอร์ดต้นฉบับนั้นมีความเบลออยู่เล็กน้อย ดังนั้นเราจึงควรเข้าไปปรับโลโก้ของเราให้เบลอในระดับใกล้เคียงกันด้วยคำสั่ง Gaussian Blur

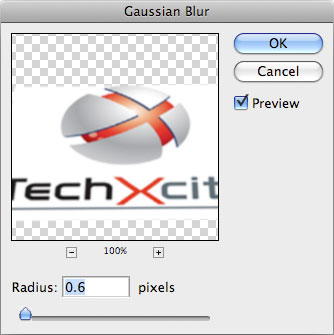
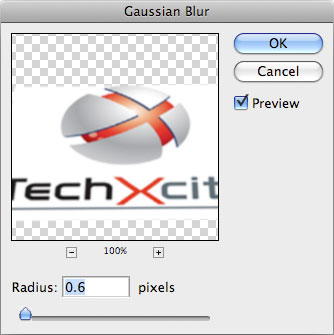
 ทั้งนี้ทั้งนั้น ค่าความเบลอที่ควรจะใส่ก็ขึ้นอยู่กับภาพ Background ที่ใช้นะครับ ในภาพนี้ผมเลือกที่ 0.6 ก็พอแล้วครับ
ทั้งนี้ทั้งนั้น ค่าความเบลอที่ควรจะใส่ก็ขึ้นอยู่กับภาพ Background ที่ใช้นะครับ ในภาพนี้ผมเลือกที่ 0.6 ก็พอแล้วครับ
 เสร็จแล้วครับ จะลองเอาวิธีนี้ไปใช้สำหรับตัดต่อโลโก้อื่นๆ ลงบนผลิตภัณฑ์อื่นก็ได้นะครับ แต่ย้ำนะครับว่าภาพโลโก้ควรมีพื้นหลังเป็นสีขาว จะทำให้วิธีนี้มีประสิทธิภาพที่สุดครับ แล้วเจอกันในเทคนิคหน้าครับ
เสร็จแล้วครับ จะลองเอาวิธีนี้ไปใช้สำหรับตัดต่อโลโก้อื่นๆ ลงบนผลิตภัณฑ์อื่นก็ได้นะครับ แต่ย้ำนะครับว่าภาพโลโก้ควรมีพื้นหลังเป็นสีขาว จะทำให้วิธีนี้มีประสิทธิภาพที่สุดครับ แล้วเจอกันในเทคนิคหน้าครับ
 2. เปิดภาพโลโก้ที่จะนำมาใช้ตัดต่อ
2. เปิดภาพโลโก้ที่จะนำมาใช้ตัดต่อ
 Note : ภาพโลโก้ที่จะนำมาใช้ควรมีพื้นหลังเป็นสีขาวนะครับ ถ้าพื้นหลังเป็นสีอื่นวิธีนี้อาจจะไม่ได้ผลเท่าที่ควร
สำหรับวิธีโดยทั่วๆไปที่เพื่อนๆหลายคนอาจจะใช้ก็คือการใช้ Magic Wand จิ้มพื้นสีขาวแล้ว delete เพื่อนเอาพื้นหลังออก วิธีนี้อาจทำให้เหลือขอบเหลี่ยมๆ เป็นพิกเซลได้ ซึ่งจะทำให้ภาพที่ออกมาดูแล้วไม่เนียนตาครับ เรามาลองวิธีของผมกันดีกว่า
3. ลาก Layer ของโลโก้เข้ามาไว้ใน Layer ที่จะใช้เป็น Background
Note : ภาพโลโก้ที่จะนำมาใช้ควรมีพื้นหลังเป็นสีขาวนะครับ ถ้าพื้นหลังเป็นสีอื่นวิธีนี้อาจจะไม่ได้ผลเท่าที่ควร
สำหรับวิธีโดยทั่วๆไปที่เพื่อนๆหลายคนอาจจะใช้ก็คือการใช้ Magic Wand จิ้มพื้นสีขาวแล้ว delete เพื่อนเอาพื้นหลังออก วิธีนี้อาจทำให้เหลือขอบเหลี่ยมๆ เป็นพิกเซลได้ ซึ่งจะทำให้ภาพที่ออกมาดูแล้วไม่เนียนตาครับ เรามาลองวิธีของผมกันดีกว่า
3. ลาก Layer ของโลโก้เข้ามาไว้ใน Layer ที่จะใช้เป็น Background
 4. ปรับค่า Opacity ลงไปที่ 50 % เพื่อที่เราจะได้ปรับขนาดภาพได้เข้ากับขนาดแป้นคีย์บอร์ดได้พอดี
4. ปรับค่า Opacity ลงไปที่ 50 % เพื่อที่เราจะได้ปรับขนาดภาพได้เข้ากับขนาดแป้นคีย์บอร์ดได้พอดี

 5. เลือกคำสั่ง Free Transform โดยการกด Crlt+T เราจะเป็นกรอบสำหรับย่อขยายขึ้นมาพร้อมมุมทั้งสี่มุมสำหรับขยับ
ทำการปรับตัวโลโก้ให้ได้ระนาบเดียวกับแป้นคีย์บอร์ด
5. เลือกคำสั่ง Free Transform โดยการกด Crlt+T เราจะเป็นกรอบสำหรับย่อขยายขึ้นมาพร้อมมุมทั้งสี่มุมสำหรับขยับ
ทำการปรับตัวโลโก้ให้ได้ระนาบเดียวกับแป้นคีย์บอร์ด
 Note : ปรกติ Free Transform จะปรับได้ในลักษณะสี่เหลี่ยมเท่านั้น หากจะต้องการปรับมุมแต่ละมุมอย่างอิสระ ให้กด Controlค้างไว้แล้วนำลูกศรไปคลิกตรงมุมที่จะปรับ จากนั้นเราก็จะสามารถปรับมุมแต่ละมุมได้อย่างอิสระแล้วครับ
Note : ปรกติ Free Transform จะปรับได้ในลักษณะสี่เหลี่ยมเท่านั้น หากจะต้องการปรับมุมแต่ละมุมอย่างอิสระ ให้กด Controlค้างไว้แล้วนำลูกศรไปคลิกตรงมุมที่จะปรับ จากนั้นเราก็จะสามารถปรับมุมแต่ละมุมได้อย่างอิสระแล้วครับ

 6. กลับไปปรับ Opacity คืนเป็น 100% แล้วมาลุยกันต่อ
6. กลับไปปรับ Opacity คืนเป็น 100% แล้วมาลุยกันต่อ
 7. ทีนี้ก็ถึงตาเจ้าคำสั่งที่เพื่อนๆอาจจะเคยเห็นกันทุกครั้งแต่ไม่รู้ว่ามันเอาไปใช้ทำอะไรกันแล้วนะครับ
จากตรง Layer Panel ให้เพื่อนๆไปกดตรงที่ Layer Effect ข้างๆที่เราไปปรับค่า Opacityนั่นแหละครับ ปรกติมันจะตั้งไว้เป็น Normal ให้เราไปเลือกเป็น Multiply
7. ทีนี้ก็ถึงตาเจ้าคำสั่งที่เพื่อนๆอาจจะเคยเห็นกันทุกครั้งแต่ไม่รู้ว่ามันเอาไปใช้ทำอะไรกันแล้วนะครับ
จากตรง Layer Panel ให้เพื่อนๆไปกดตรงที่ Layer Effect ข้างๆที่เราไปปรับค่า Opacityนั่นแหละครับ ปรกติมันจะตั้งไว้เป็น Normal ให้เราไปเลือกเป็น Multiply
 ไม่ต้องตกใจครับ ไม่ต้องตกใจ โลโก้ของเราแทรกตัวลงไปบนคีย์บอร์ดในรูปแบบไม่ต้องตัดต่ออะไรทั้งนั้นครับ ด้วยวิธีนี้ ส่วนที่เป็นสีขาวของLayer จะถูกทำให้โปร่งใส ดังนั้นโลโก้ที่เราวางลงไปจึงผสานกลืนลงไปในภาพอย่างแนบเนียนครับ
ไม่ต้องตกใจครับ ไม่ต้องตกใจ โลโก้ของเราแทรกตัวลงไปบนคีย์บอร์ดในรูปแบบไม่ต้องตัดต่ออะไรทั้งนั้นครับ ด้วยวิธีนี้ ส่วนที่เป็นสีขาวของLayer จะถูกทำให้โปร่งใส ดังนั้นโลโก้ที่เราวางลงไปจึงผสานกลืนลงไปในภาพอย่างแนบเนียนครับ
 8. แต่เพื่อความเนียนระดับโปร เราจะเห็นว่าภาพคีย์บอร์ดต้นฉบับนั้นมีความเบลออยู่เล็กน้อย ดังนั้นเราจึงควรเข้าไปปรับโลโก้ของเราให้เบลอในระดับใกล้เคียงกันด้วยคำสั่ง Gaussian Blur
8. แต่เพื่อความเนียนระดับโปร เราจะเห็นว่าภาพคีย์บอร์ดต้นฉบับนั้นมีความเบลออยู่เล็กน้อย ดังนั้นเราจึงควรเข้าไปปรับโลโก้ของเราให้เบลอในระดับใกล้เคียงกันด้วยคำสั่ง Gaussian Blur

 ทั้งนี้ทั้งนั้น ค่าความเบลอที่ควรจะใส่ก็ขึ้นอยู่กับภาพ Background ที่ใช้นะครับ ในภาพนี้ผมเลือกที่ 0.6 ก็พอแล้วครับ
ทั้งนี้ทั้งนั้น ค่าความเบลอที่ควรจะใส่ก็ขึ้นอยู่กับภาพ Background ที่ใช้นะครับ ในภาพนี้ผมเลือกที่ 0.6 ก็พอแล้วครับ
 เสร็จแล้วครับ จะลองเอาวิธีนี้ไปใช้สำหรับตัดต่อโลโก้อื่นๆ ลงบนผลิตภัณฑ์อื่นก็ได้นะครับ แต่ย้ำนะครับว่าภาพโลโก้ควรมีพื้นหลังเป็นสีขาว จะทำให้วิธีนี้มีประสิทธิภาพที่สุดครับ แล้วเจอกันในเทคนิคหน้าครับ
เสร็จแล้วครับ จะลองเอาวิธีนี้ไปใช้สำหรับตัดต่อโลโก้อื่นๆ ลงบนผลิตภัณฑ์อื่นก็ได้นะครับ แต่ย้ำนะครับว่าภาพโลโก้ควรมีพื้นหลังเป็นสีขาว จะทำให้วิธีนี้มีประสิทธิภาพที่สุดครับ แล้วเจอกันในเทคนิคหน้าครับ










